
Guide to Google Search Console Fetch and Render
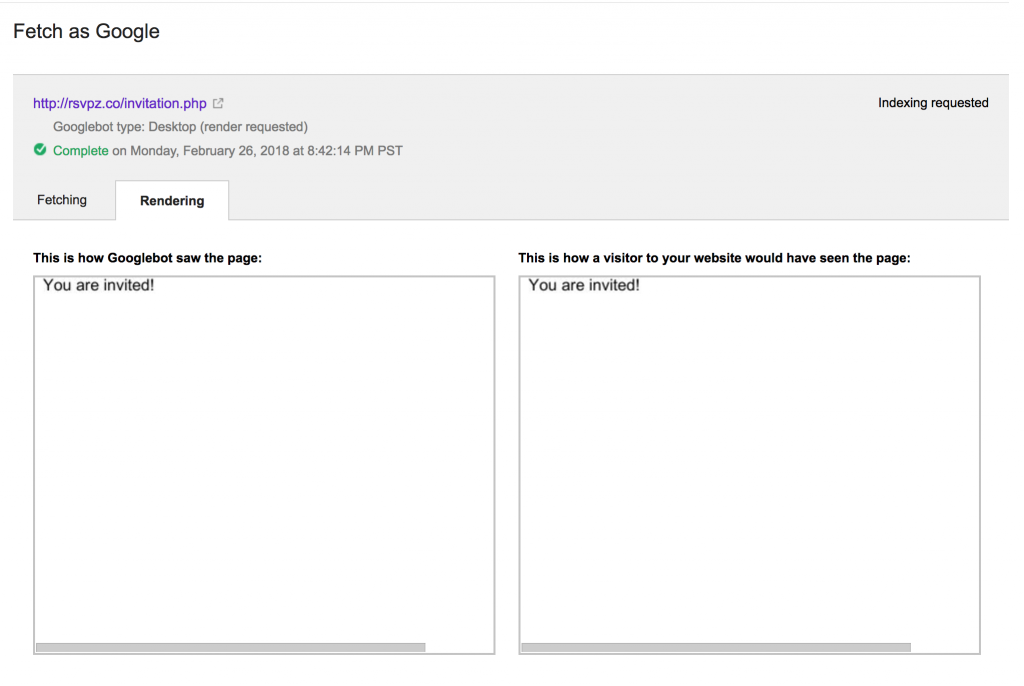
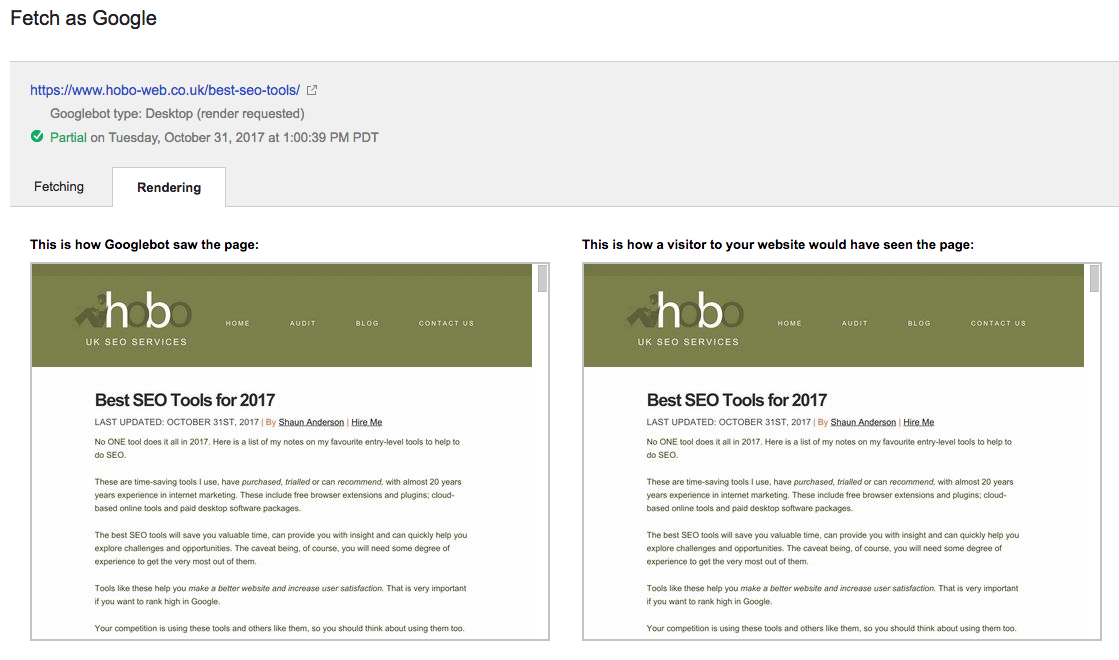
Step 4: Select Fetch or Fetch and Render. Fetch: fetches the requested URL and displays the HTTP status; Fetch and Render: fetches the requested URL, displays the HTTP status, and renders the page based on the specified platform (desktop or smartphone). This can be understand any visual differences between how a user would see your page.

Fetch And Render in Search Console Boostability
Google Fetch and Render is a term used to retrieve information from your website on the Fetch as Google Search Console. "Google will tell you about elements that spiders can't see or are blocked from seeing. Googlebot runs through the page (or set of pages you designate by entering a directory) and all the links on or in it.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
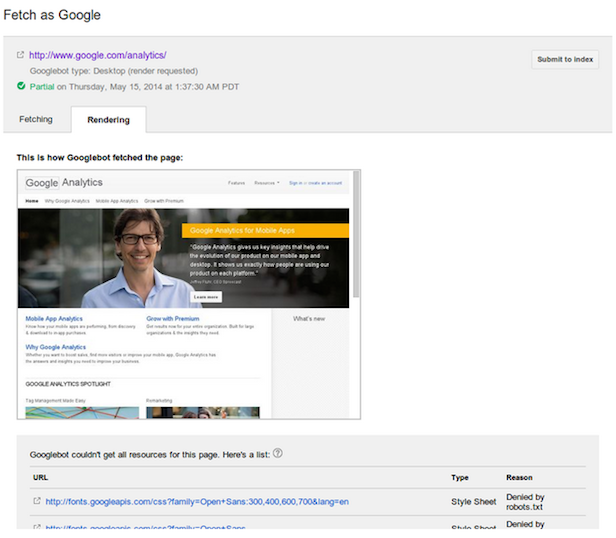
The Fetch as Google tool enables you to test how Google crawls or renders a URL on your site. You can use Fetch as Google to see whether the Googlebot can access a page on your site, how it renders the page, and whether any page resources (such as images or scripts) are blocking the Googlebot. This tool simulates a crawl and render execution as.

Google Webmaster Tools Adds New feature Fetch And Render By Device
Google announced it yesterday, as a new feature in the Fetch as Google tool in Webmaster Tools, which now has Fetch & Render: Clicking on it will give webmasters the option to specify how Google.

How to Make Use of Google Fetch and Render in Search Console
Simply pop in the URL you want Google to fetch and render (leave this blank if you want to fetch and render the homepage) and then select the Googlebot request type from the options in the drop down menu. This changes the type of crawler making the fetch, and also the rendering for a Fetch and Render request. There are 4 different types available:

Rendering Pages with Fetch as Google Tool Boostability
The Fetch & Render tool within Google Search Console enables you to test how Google crawls a page on a website, along with how they visually render it on mobile and desktop devices. This enables you to pinpoint and fix any errors which may be occurring. While it is a useful tool, there are some guidelines that should be adhered to.

Google Fetch & Render In Google Webmaster Tools
The Engine that Google use for fetch and render (FNR) is not standard browser . Many a time a valid webpage is reported by FNR as error / not reachable.Partial loading is fine but if you see error while fetching / Page loaded incorrectly then here are the measures you can take to debug the issue.

What Happens When you Fetch as Google, Fetch and Render and Request
Click Fetch for having Googlebot fetch the path you entered, or click Fetch and Render to have Googlebot both fetch the path and render it as webpage. You can use this tool to fetch.

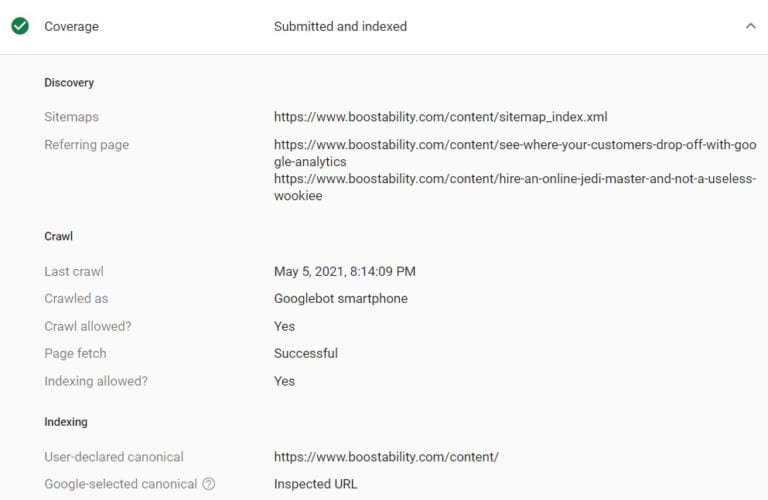
See a Website by the eye of a Google Google Fetch
What is Google Fetch and Render? What is the Google URL Inspection Tool? How to Submit a URL in Google Search Console's Indexing Tool Step 1: Navigate to the URL Inspection Tool Step 2: Enter in a URL and Click Search Step 3: Click the 'Request Indexing' Link Why is it Important to Use Google's Request Indexing Tool?

Check How Your Website Looks in Google Fetch & Render, & Different
Real-Time Config (RTC) is a feature of Fast Fetch for AMP that enables publishers to augment ad requests with first- and third-party targeting information that's retrieved at runtime. RTC allows.

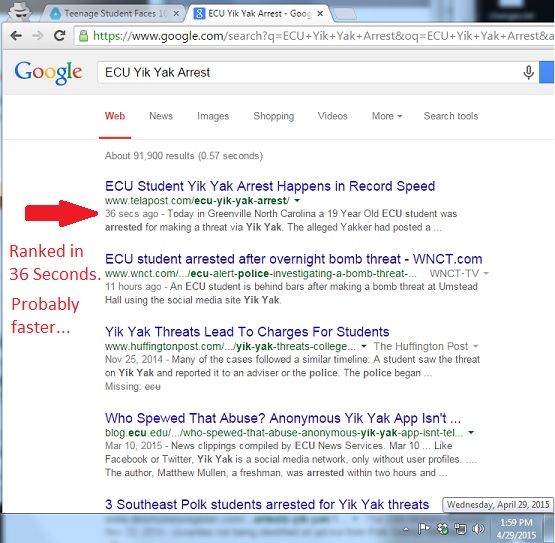
The Fastest Way To Index Content in Google Fetch & Render
Fetch and Render, now known as "Inspect any URL" is a free Google SEO tool that you can use to help streamline your SEO efforts and discover glitches that may be holding your site back. With so many details to consider, technical SEO can seem overwhelmingly complex. It doesn't have to be though.

Google Webmaster Tools Adds Fetch and Render Social Positives
First, go to google.com/webmasters. Then verify your site. You can use a small file from Google that you upload to your main directory or add some code to your page, but after your site is verified as yours (or one you manage), all you have to do (assuming you're already signed into Google) is to click "Sign in to Webmaster Tools."

See a Website by the eye of a Google Google Fetch
One of my favorite tools that Google Search Console offers is the Fetch and Render tool. The Fetch and Render tool helps you test how Google crawls and scans your website. You can use Fetch to determine whether or not the Google crawlers can access your site pages, see how it renders the page, and identify any images or scripts that are.

Google Webmaster Tools Adds Fetch & Render By Device Type
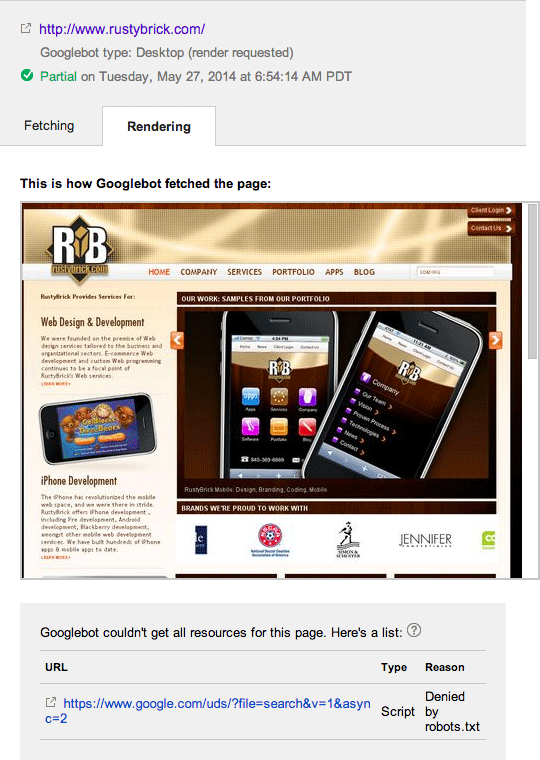
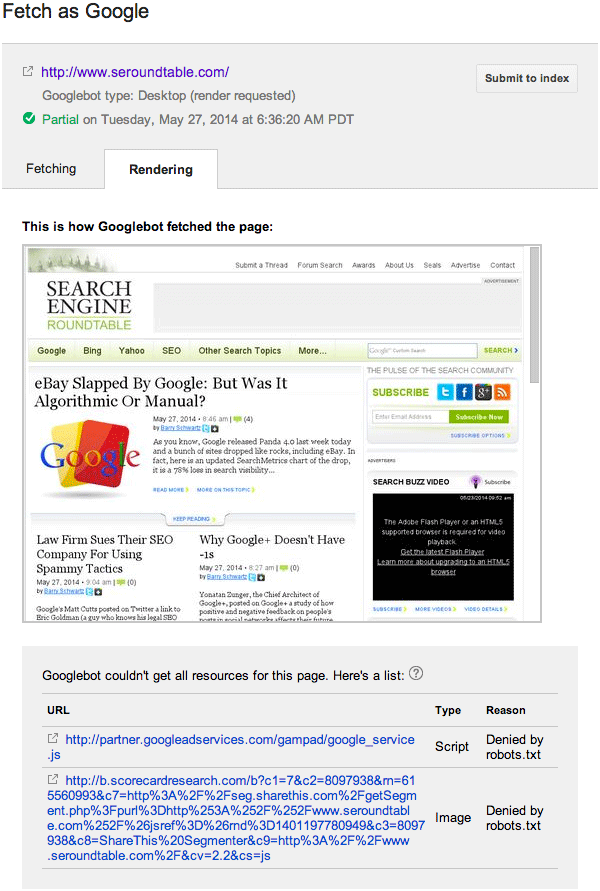
The "fetch and render" command is an attempt to actually render all of the items on the page. If there are certain items that are blocked, Google will reply with a "partial" message and a.

Rendering Pages with Fetch as Google Tool Boostability
During the crawl, Google renders the page and runs any JavaScript it finds using a recent version of Chrome, similar to how your browser renders pages you visit. Rendering is important because websites often rely on JavaScript to bring content to the page, and without rendering Google might not see that content.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
In order to render the page, Googlebot will try to find all the external files involved, and fetch them as well. Those files frequently include images, CSS and JavaScript files, as well as other files that might be indirectly embedded through the CSS or JavaScript. These are then used to render a preview image that shows Googlebot's view of the.